slickスライダーの最後の要素から最初の要素に切り替わるのに画面がチラつくし、なんならtransitionも効かない。
思った以上に大変だったので備忘録として記載します。同じ苦しみにあっている方は良ければ試してみてください。
直すまでにやったこと
transformプロパティの初期値設定
スライダーが動くたびにtransformの値がうにょうにょ動いている。此奴が悪さをしているのでは。。と思い調べたら一旦初期値を設定してみるといいらしい。以下、transformとその他の値。
CSS
slick-slide,
.slick-slider .slick-track,
.slick-slider .slick-list
{
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
-o-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
}
うーん。特に変わらず。。。自分のパターンはこれでは無いらしい。
高さを固定する
スライダーの高さが可変になっている場合に起きている可能性があるらしい。(自分は”auto”でした。)
なのでheightに固定値を入れてみる。
CSS
height: 667px;
とか。
チラつきは直った気がする。。けどtransitionはやっぱり効かない。。。
あと画面をリサイズした時に高さ固定なのは都合が悪いので効果はあるけど一旦保留。
Slick.jsを公式サイトから持ってくる。
調べていて分かったが、なんとこれらの症状は有名?なバグらしい。
対策としてはGitで配布されているものではなく公式サイトで使用されているSlick.jsを使うのが良いとのこと。(なぜ。。!?)
ということで取ってくる。
①Slick.js公式サイト→https://kenwheeler.github.io/slick/

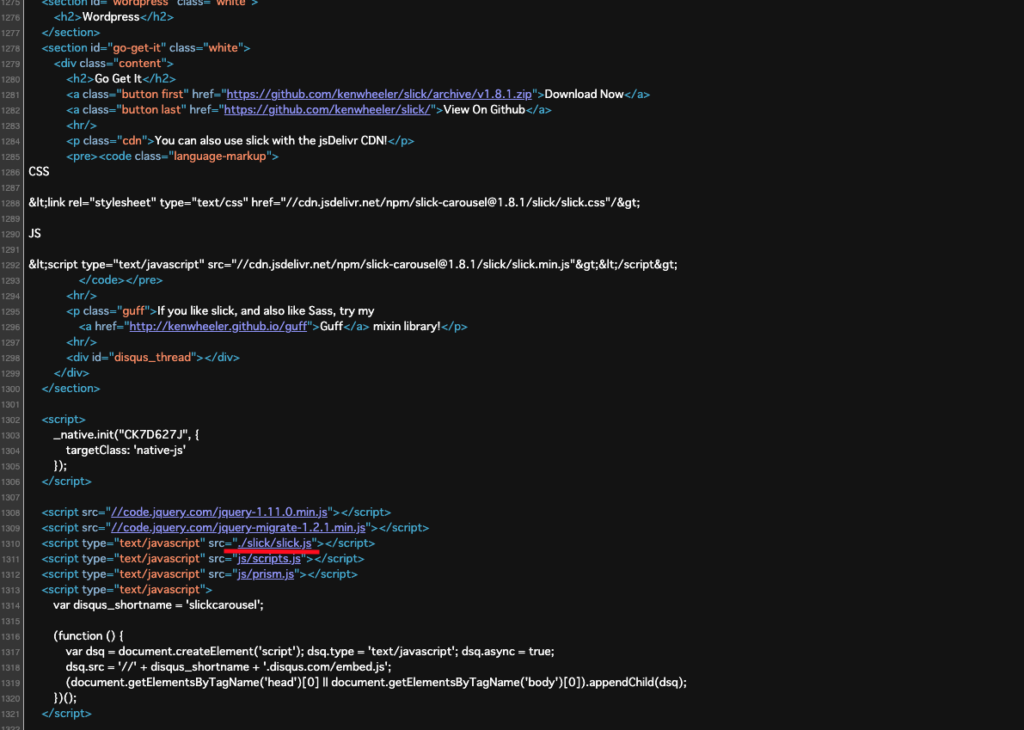
②右クリックでページのソースを表示。下の方にSlick.jsを読み込んでいるところがあったのでこちらをクリック。

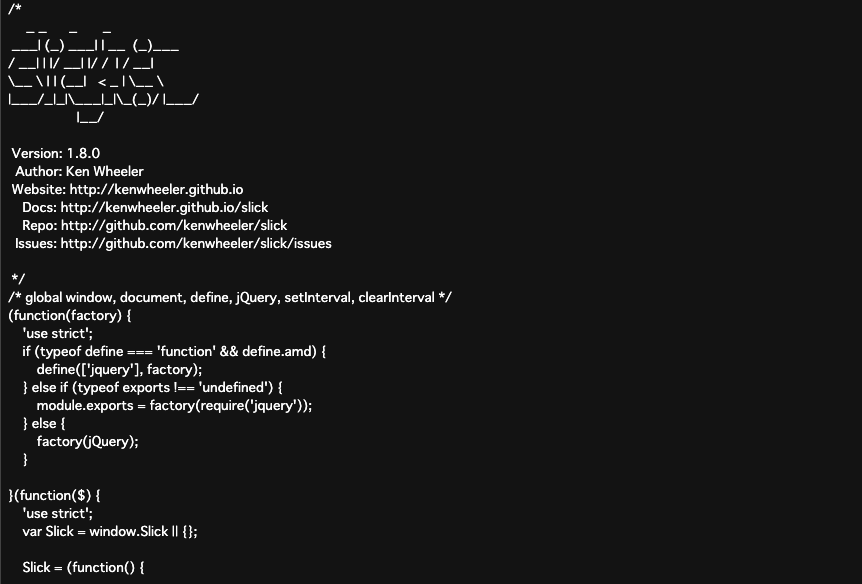
③公式が読み込んでいるslick.jsのページが出てきたのでコードを全コピー。(もしくは右クリックで保存。)

あとは自分が読み込んでいるslick.jsの中身と差し替えればOK!
ちなみにminファイルは無いのかな?と思って探してみたらあったので貼っておきます。(20230429時点)
人によってはIEでレイアウト崩れされる方もいるらしいです。
自分はそこまで厳密に作成する必要がなかったのでこのまま。
まとめ・余談
今回はSlick.jsの書き換えで一旦直りました。また症状出るようであればリサイズのたびに高さを再設定する。とかになると思います。しかしGitとSlick公式サイトで読み込んでるJSファイルに差があるのは不思議ですね。
(チラつき直したなら更新してほしい)
余談になりますが、スライダーが動いた時にCSSを当て変える場合、セレクタとして有効なクラスはPC画面では
slick-center
SP画面では
slick-active
でした。
うーん。これも不思議だ。。。
なぜだか分かる方いらっしゃれば教えていただけると嬉しいです!
それでは。

