今やアナリティクスの使用に必要不可欠と言っても過言ではないGTMですが、アナリティクスと同様、計測するにはサイト内にタグ情報を埋め込む必要があります。
ただ一旦調査を依頼されただけ、または気軽に編集できない環境だから合っているか不安。など、様々な事情でサイトにタグを埋め込む前に本当にこのままタグを埋め込んでいいか確認したいですよね。
その為の便利なChrome拡張機能「ADSWERVE」を紹介します。
GTMプレビューモードの詳しい使い方を知りたい方はこちらの記事などが参考になります。↓

新しいGTMプレビューモードの使い方 | アユダンテ株式会社
新しいGTMプレビューモードの使い方を、準備、起動、共有、見方を順を追って解説。動かない、終了できないなどの問題があった場合の解決法も合わせてご紹介します。
拡張機能「ADSWERVE」の準備
まずはADSWERVEをブラウザに追加しましょう。
追加と準備
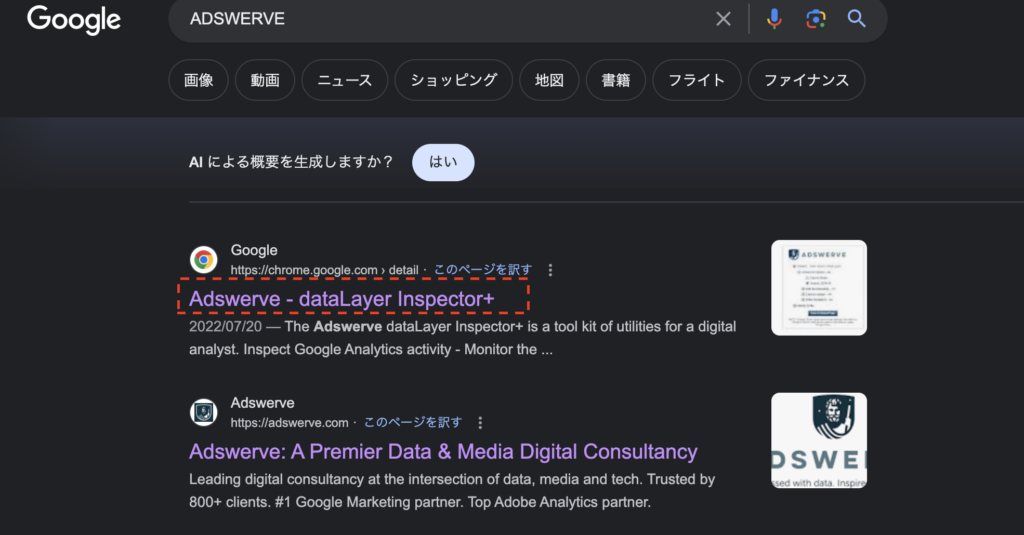
- STEP1Chromeで「ADSWERVE」と検索。
- STEP2検索結果から拡張機能のページへ遷移。

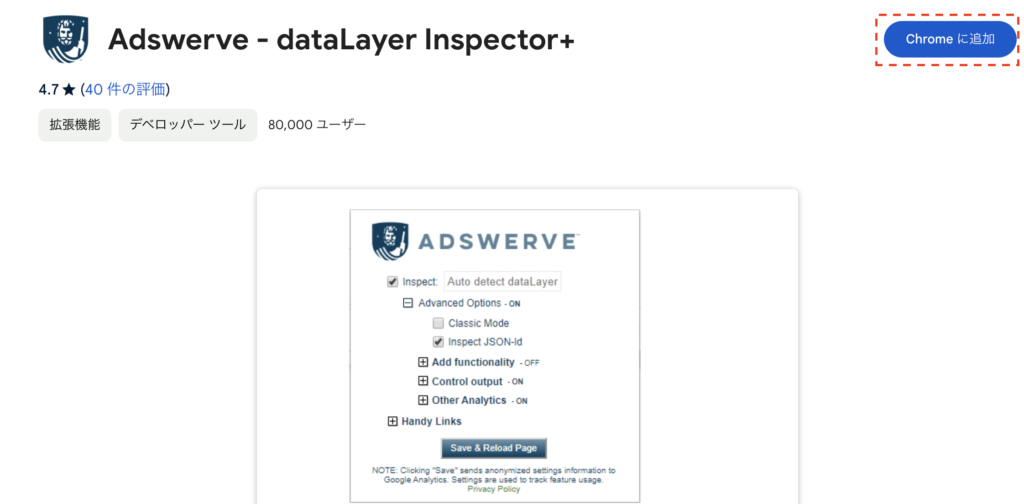
- STEP3Chromeに追加をクリック。

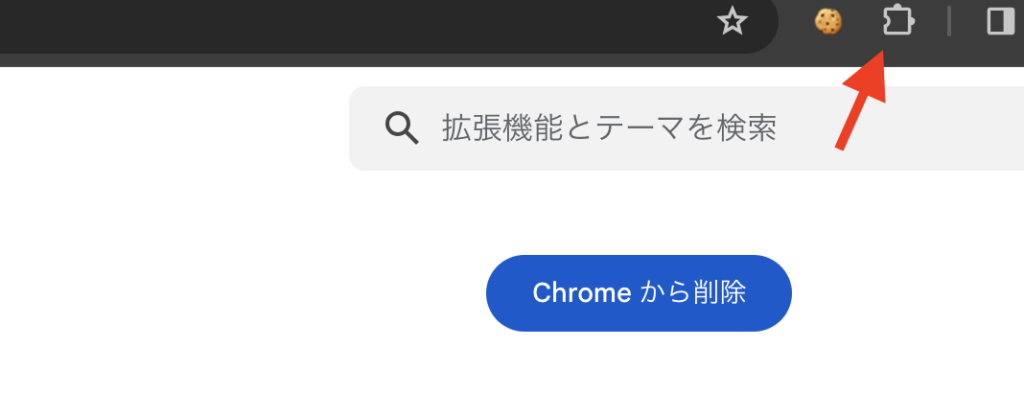
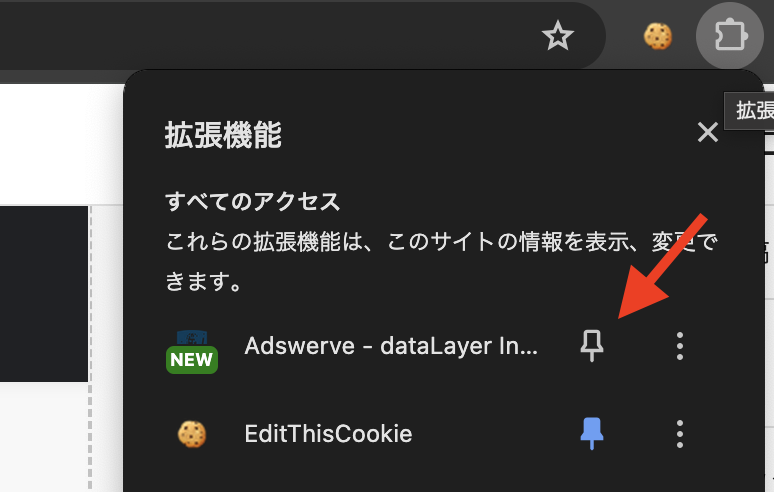
- STEP4拡張機能を選択して表側へ固定表示する。


これで準備OK。
拡張機能「ADSWERVE」の使い方
では実際に使ってみましょう。
使い方
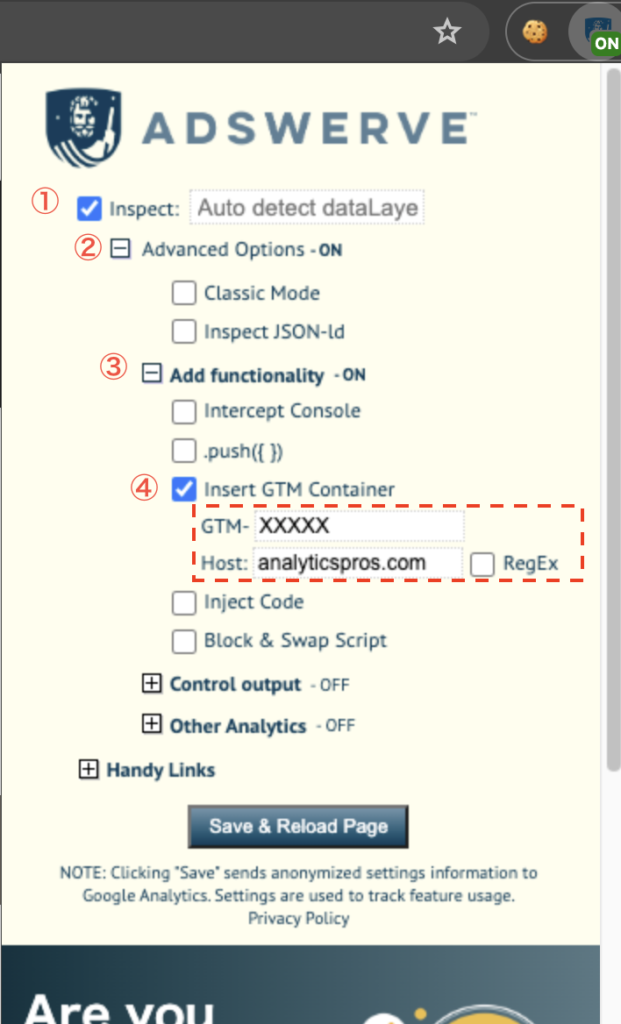
- STEP1ADSWERVEのアイコンをクリックして設定を表示させます。画像の①〜④の順番でクリックし点線の入力欄を表示させてください。

- STEP2「GTM-」にタグのIDを、「Host:」に確認したサイトのURLを入力します。

※RegExにチェックを入れると正規表現でのHost設定も可能です。
- STEP3最後に下部にあるセーブボタンを押します。

これで設定は完了です。
GTMプレビューモードにてHostに設定したURLを指定して確認してみてください。
タグ&トリガーの設定が合っていれば発火の確認ができるはずです。
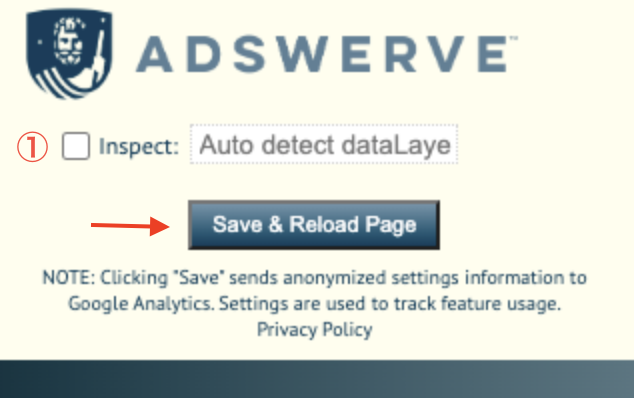
終了したい時は①のチェックを外してセーブすればOKです。

便利な拡張機能なので是非使ってみてください。