ひげよし
CSSの自動整形を止めたいのにちょうどいい方法が分からない。。
VScodeでコーディングしているときCSSの自動整形は便利だけど改行が増えすぎるからもう止めたい。って思うことありますよね。
ネットで検索しても”自動整形を止める”はめちゃくちゃヒットするのに”CSSの自動整形(改行増殖)を止める”は出てこないんだな〜。
ということで念入りに調べてみました。
自動整形(全体)の止め方
まずはCSS単体ではなく全体の自動整形の止め方。ネットで検索して一番多くヒットする改善方法。
「ファイル」→「基本設定」→「設定」の順で開いて下記の設定を変更すると、自動整形自体が停止します。
- Editor:Format on Paste 貼り付けした時の自動整形設定
- Editor:Format on Save 保存した時の自動整形設定
- Format on Type 入力中の自動整形
自動整形(CSS)の改行増殖の止め方
肝心のCSS改行増殖の止め方手順はこちらです。
手順
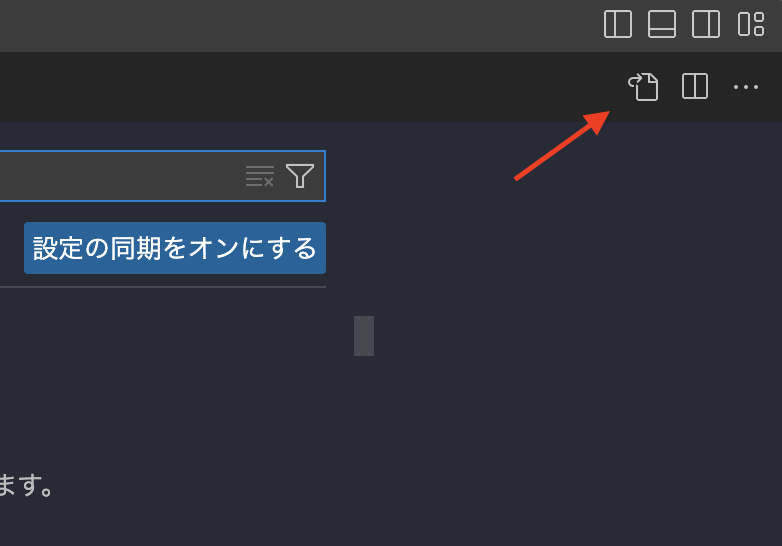
- STEP1settings.jsonを開く
設定画面の右上端から行くと簡単です。

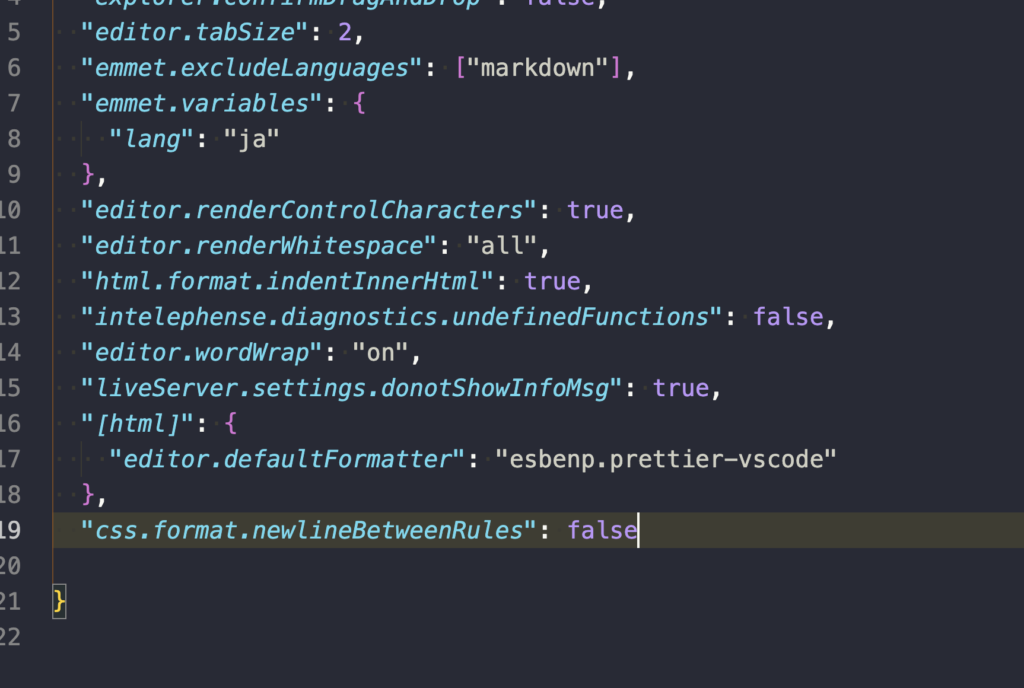
- STEP2“css.format.newlineBetweenRules”: false を設定
どこでもいいので下記の設定を追加してください。
"css.format.newlineBetweenRules": false自分は一番下に置きました。 イメージ↓

これでおしまいです。自動整形はONにしたままでもCSSの改行増殖は消えてるはずです。
設定の見つけ方
気になった方はこちらもどうぞ。
まず前提として詳細な設定は”setting.json”で行われるはず。という思い込みがありました。なので一回思い込みます。
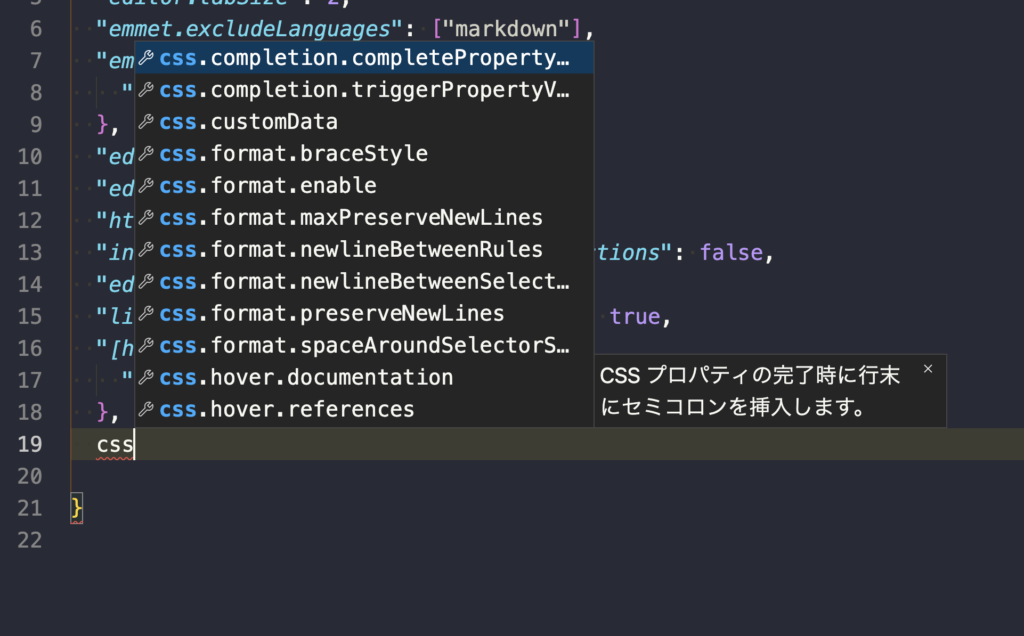
とはいえどうやって設定のワードを見つけるかですが、setting.jsonを開いてCSSと入力してみてください。

はい。さすがの親切VScode。
cssに関連する設定を予測で出してくれてますね。
あとは怪しいやつを試しに設定してみて挙動を見てみるだけです。
今回は運良く”format.newlineBetweenRules”という怪しいワードがあったので簡単に見つかりました。
このように予測変換を利用すれば必要な設定を掘り下げて見つけることができます。
他の場面でも使えそうなら使ってみてください。
※予測変換がデフォルト搭載じゃなかったらすみません。