使おうとする度にうまく動かなくてその都度調べるがなんともしっくりこない。
今日こそきちんと向き合おうと思う。
last-of-type検証のための事前準備
ざっくりHTML(外側はbody)
<div class="box">
<ul class="list">
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>
</div>
<div class="box">
<ul class="list">
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>
</div>
<div class="box">
<ul class="list">
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>
</div>CSS
.box {
border: 1px solid black;
width: 300px;
margin-bottom: 20px;
background-color: aquamarine;
}
.list {
padding: 15px;
}
.list li {
font-weight: bold;
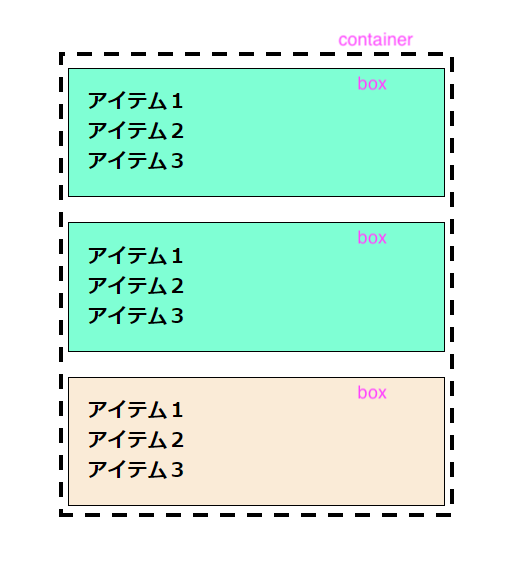
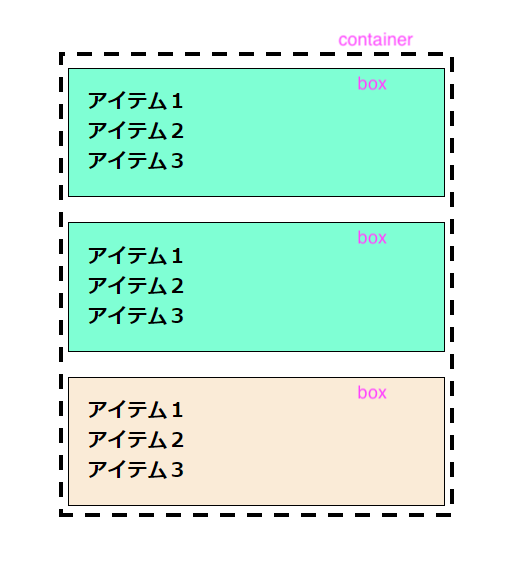
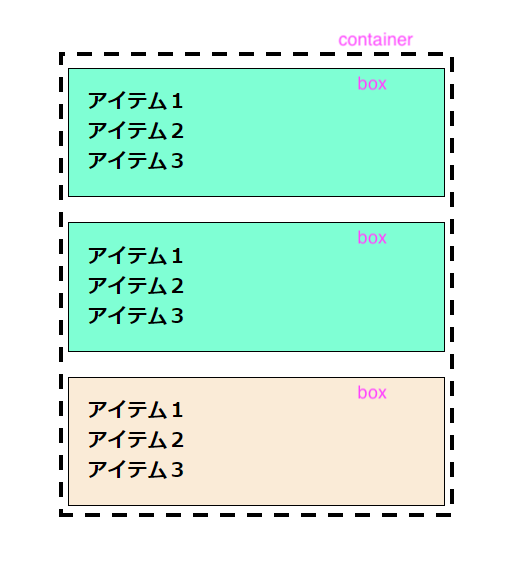
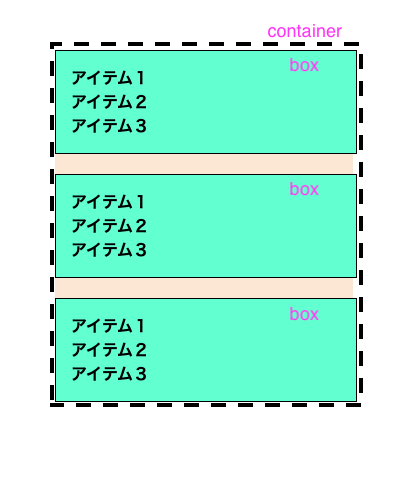
}一旦見た目こんな感じ。(boxの文字は画像加工で入れました。)

検証開始
「last-of-typeは兄弟要素のグループの中でその種類の最後の要素を表します。」
とmdnは言っている。とりあえずやってみよう。
検証①
とりあえず最後のボックスの色を変えようとCSSに下記を追加してみる。
div:last-of-type{
background-color: antiquewhite;
}うーん何も変わらない。。。ん?
早速おかしなことが起きているんだが。。。
結果①
Windows Chrome(変わらない!)

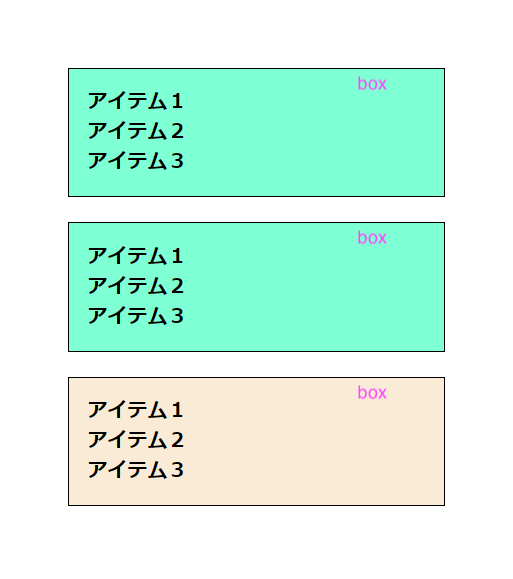
Mac Chrome(変わっている!)

先程の記述を若干変えてみるも、結果は同じ。
.box:last-of-type{
background-color: antiquewhite;
}検証2
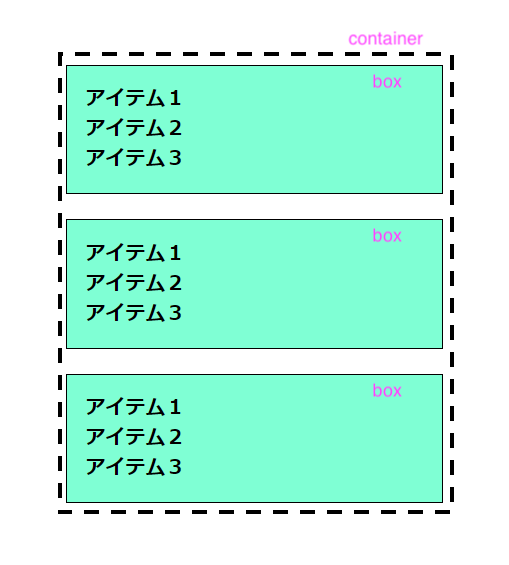
今度は外側をdiv”container”で囲んでみる。
<div class="container">
<div class="box">
<ul class="list">
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>
</div>
<div class="box">
<ul class="list">
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>
</div>
<div class="box">
<ul class="list">
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>
</div>
</div>CSSは以下の3パターン
.container:last-of-type{
background-color: antiquewhite;
}div:last-of-type{
background-color: antiquewhite;
}.box:last-of-type{
background-color: antiquewhite;
}結果②
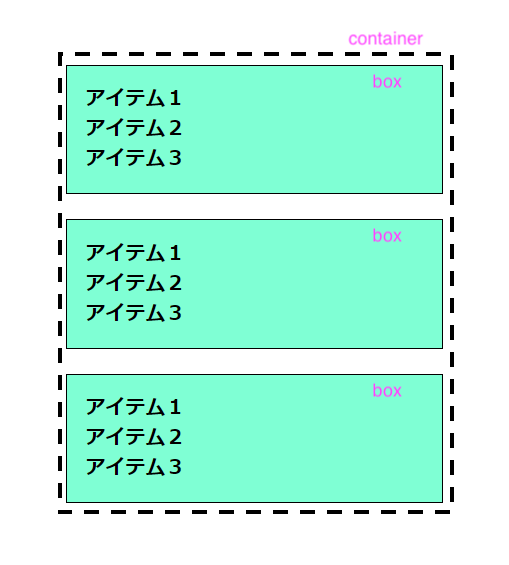
Windows Chrome
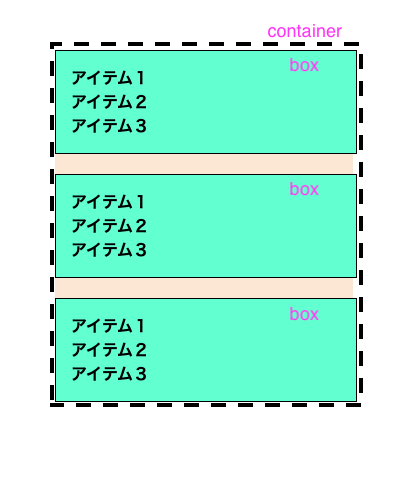
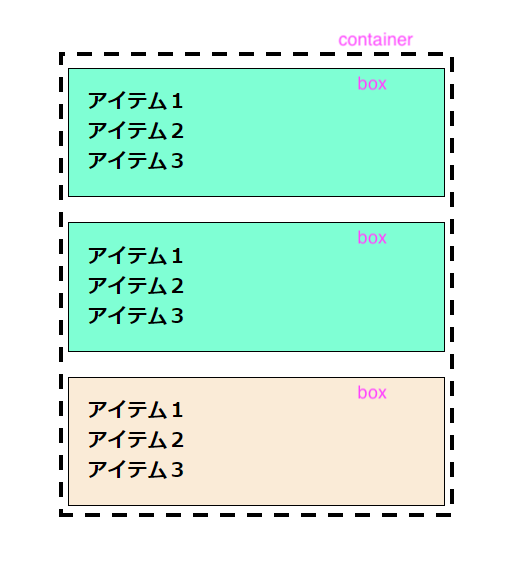
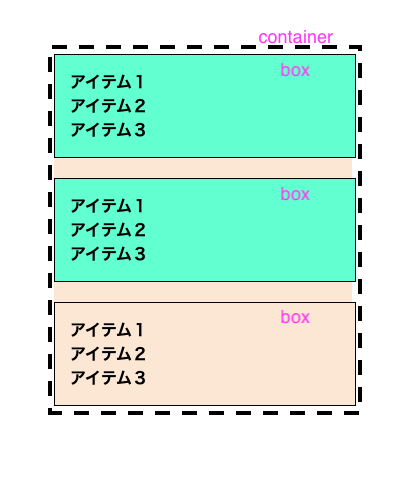
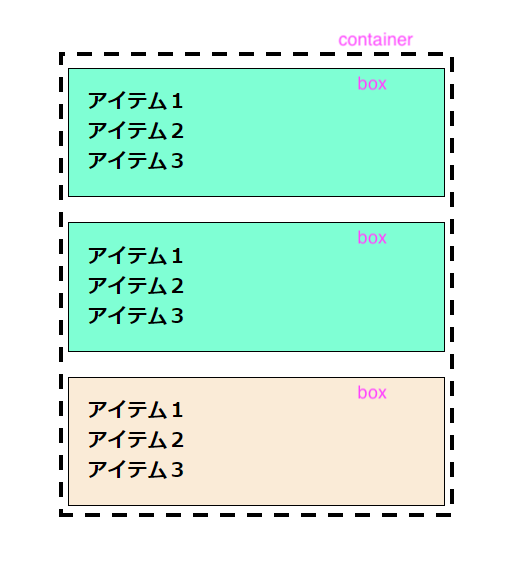
.container:last-of-type (変わらず)(container&点線は画像加工で入れてる。)

div:last-of-type(変わった!)

.box:last-of-type(変わった!!)

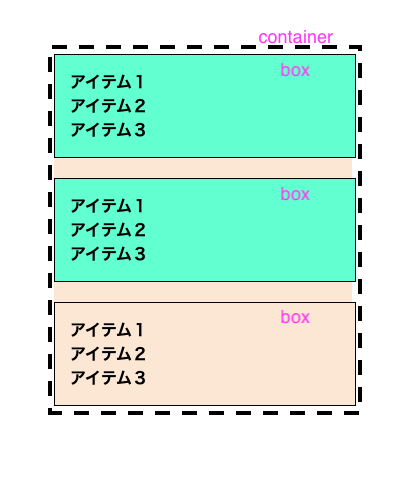
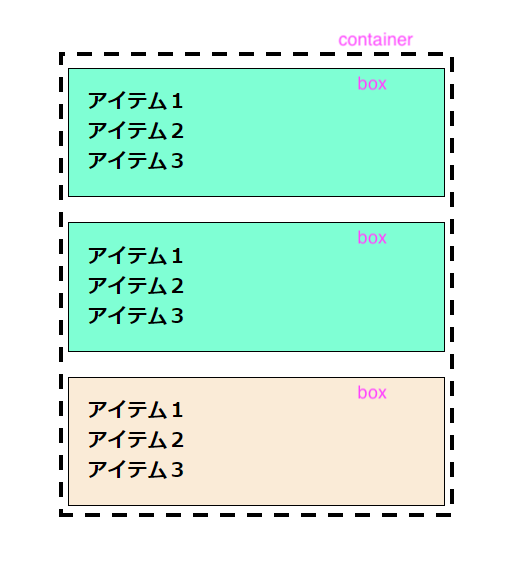
Mac Chrome
.container:last-of-type (また変わった。。。)

div:last-of-type(そりゃないぜ。。。)

.box:last-of-type(変わった!!?)

OK。落ち着いて考えてみよう。
検証①②からの考察
まずlast-of-typeの特徴として、クラスではなくその要素を見ているというものがある。
また「兄弟要素の最後」「子要素の最後の要素。」という言われ方もする。(どちらもどこかに書いてあった。)
そこから導き出せる仮説は、、、
解説
Windows Chrome
.container:last-of-type (変わらず)

div:last-of-type(変わった!)

.box:last-of-type(変わった!!)

Mac Chrome
.container:last-of-type (また変わった。。。)

div:last-of-type(そりゃないぜ。。。)

.box:last-of-type(変わった!!?)

ふむ、、ここまでは合ってそう。
というかbodyタグの解釈がWinとMacで違うのは初めて知った。。。
一旦まとめ
last-of-typeの動作について、ここまでの説。
後半へ続く→



