
ひげよし
Chromeの開発者ツールで出来ばえをチェックしてたら点線が出てきたにゃ!!
とっても邪魔でいつまでも消えないにゃ!
コーディング中のページをブラウザで開発者ツールを開きながら確認するとき、何らかの要素を囲む点線が出てきたことはありませんか?なぜ出てきたがわからずいつまでたっても消えない点線。ネットで調べても全然見つからなかったのでこの点線の消し方について記載します。
開発者ツールを開いている時に出てくる点線
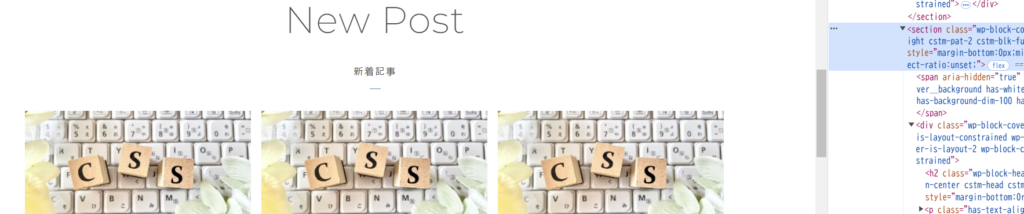
下記のような点線です。

開発者ツールでいろいろ調整したいときにこの点線は邪魔ですね。。。
点線の消し方
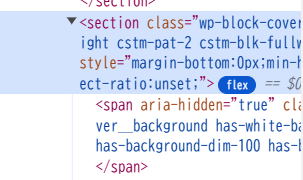
点線が出ているときの開発者ツールを見てみましょう。

ここです。

”flex”というアイコンがありますので、これを”クリック”して無効化してください。
”grid”のパターンもあります。
これで点線が消えるはずです。
こんな感じ

どうやら開発者ツールにはフレックスボックスやグリッドレイアウトにガイド線を表示させる機能があるようで、それが誤操作か何かで”ON”になってしまっていたようです。
開発者ツールは非常に便利ですが、知らない機能も多いので一つずつ覚えていきたいですね。


