
WEBサイトのcookieを確認する方法っていくつかあるじゃにゃい?

プログラマーさん
うん。

どれも表示しているものが違うんだけど、にゃんでにゃの?
僕を貶めたいの?

プログラマーさん
落ち着いて。笑
一つずつ見ていこうか。
発行されているcookieの確認方法
cookieの確認方法といってもいろいろあると思いますが、どれも微妙に値が違って混乱することはありませんか?
僕はとっても困ったので備忘も兼ねてそれぞれの違いについて簡単にまとめます。
- ブラウザはChromeを使用。
- 開発者ツールは右クリック→検証。 もしくは、 Macならcommand+option+i、WindowsならF12 で表示
document.cookie
JavaScriptでcookieにアクセスする方法。
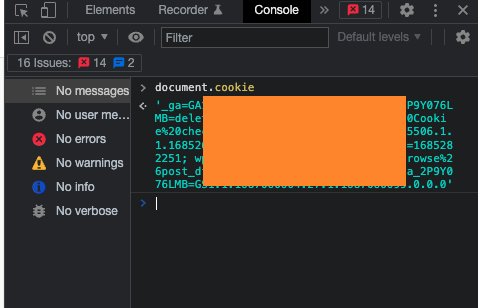
①確認したいページで開発者ツールを開きます。
②コンソールを表示し”document.cookie”と入力しエンター
③出てきました。

ぎゅっと詰まっているので見づらいですが、これでcookieの確認ができます。
ただしこちらで確認できるのは、ページドメインから発行されていてJavaScriptでアクセスできるもののみ。となります。
別ページ、別ドメインから発行されたものやJavaScriptでアクセスできないものはこちらには表示されないので注意してください。
開発者ツール:アプリケーションタブ
アプリケーションタブで確認する方法
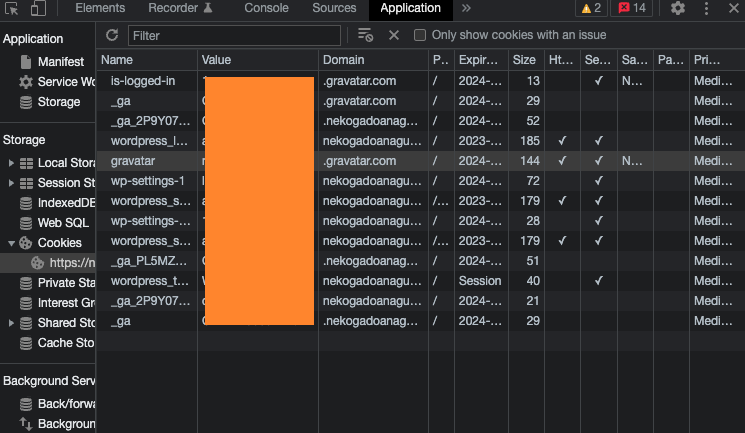
①開発者ツールを開き、アプリケーションタブを選択。
②サイドメニューからストレージ→cookie→該当URLを選択。
③出てきました。

さっきと比べると列と行で分かれていて、だいぶ見やすいですね。
ここには該当URL&ドメインに紐づいたクッキーが全て出てきます。また別ドメインでの発行、いわゆるサードパーティークッキーも出てきます。
また、写真だと隠れてみづらいですが、”Ht…”と書かれている列に注目してみてください。
これは”HttpOnly”の列となっていて、”HTTPのアクセスのみ許可するよ。”というものです。
つまり、こちらにチェックが入っているものは、JavaScriptの“document.cookie”ではアクセスができないcookieとなります。
ちなみにWEBページのログイン機能にcookieが使われている場合は、こちらに表示されます。
Chromeのログイン情報もcookieにて管理されているぽいので、こちらのcookieを全消しするとログアウトします。
cookieの表示方法について調べていたとき何度もGoogleアカウントのログイン画面が出てくるなぁ。と思っていましたが、ログインを判断していたcookieを自分で消していたからでした。笑
※cookieの削除はcookie名かサイドメニューのURL上で右クリックすると削除項目が出てきますのでそちらで消すことができます。
他にもURL窓左の鍵アイコンからもクッキーのアクセス&削除が出来ますが、ユニーク性はあまりないかな?と思ったので今回は割愛します。
Chrome拡張機能:EditThisCookie
拡張機能を使う方法です。
①EditThisCookieをダウンロードします。
リンク↓


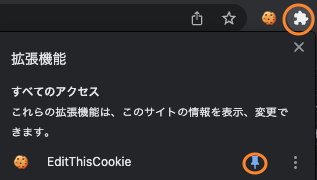
②拡張機能を前面に貼り付け
URL窓の右側にあるパズルのピースアイコンをクリックし、拡張機能横の画鋲のようなアイコンをクリック。するとパズルピースアイコンの左に拡張機能が出てくる。

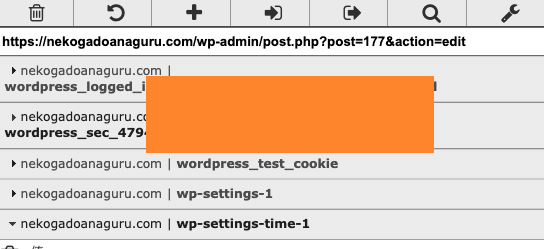
③拡張機能アイコンをクリック
④出てきました。

こちらでは該当ページのドメインに起因したもののみ出てきます。サードパーティクッキーは出てきません。
なので全消ししてもChromeからログアウトはされません。
ファーストパーティクッキーのみを確認したい場合はこちらで確認すると良いのではないでしょうか。
終わりに
いかがでしたでしょうか。
cookieって概念的なものは非常に多くの情報が出てくるのですが、実際に発行されているcookieの調べ方はあまり見つからず自分はとても苦労したので、これが誰かの手助けになれば幸いです。


